

Into Global
Introducing a user-centred design process to an international student recruitment business
Researcher & Product designer
Contractor (2018-2020)
Background
INTO partner with 100s of universities in the UK and US and recruit international students for their applications and studies. Their regional offices and agents required an application tracker so they can monitor student applications as they’re processed by admissions teams. Students pay between £18k - £60k per annum, with INTO taking a percentage… every student has an incredibly valuable ROI.
Problem
INTOs application tracker didn’t allow users to easily manage large numbers of applications. It was inferior to competitor portals so agents were likely to complete applications elsewhere, thus losing INTO valuable revenue.
Who I worked with
- Senior stakeholders in US and UK
- Development teams
- Admissions teams in UK and US
- Product directors and owners
- Design management and UI designers
- Analytics teams
Solution
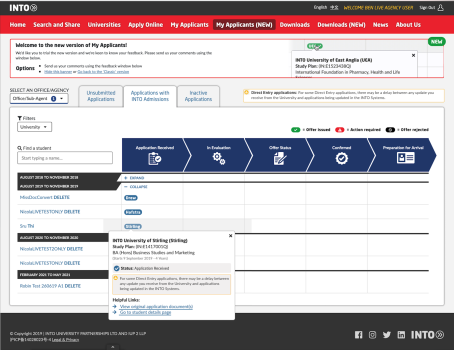
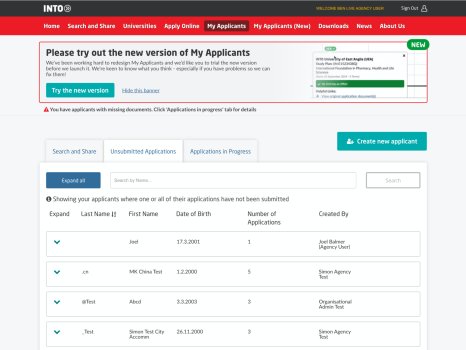
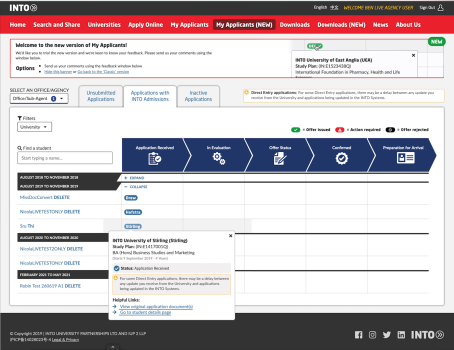
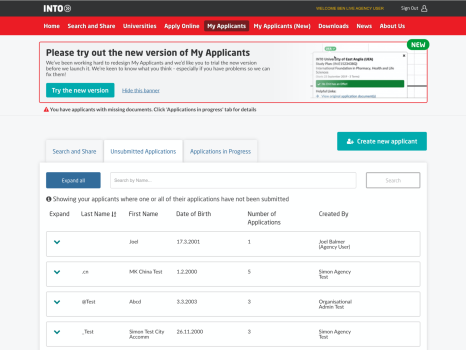
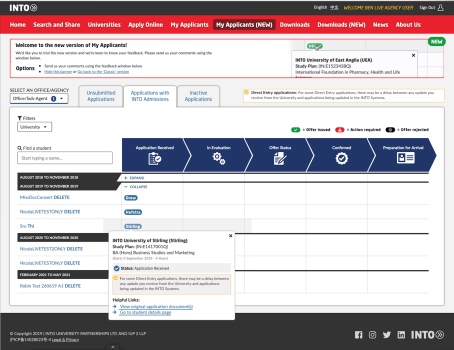
I worked with INTOs admission and development teams to design and deliver an entirely new application tracker that gave live updates to students over the entire application process. It flagged blockers and enabled users to quickly resolve these in the system. Users are frequently on the road at schools and education fairs so mobile-optimization was also critical.
Outcome & metrics
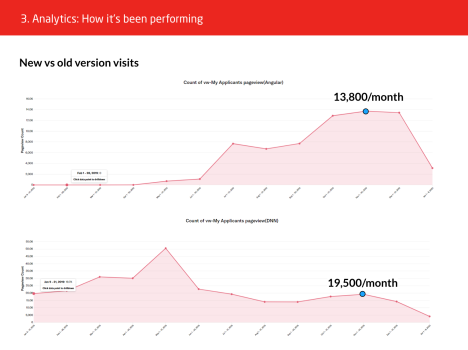
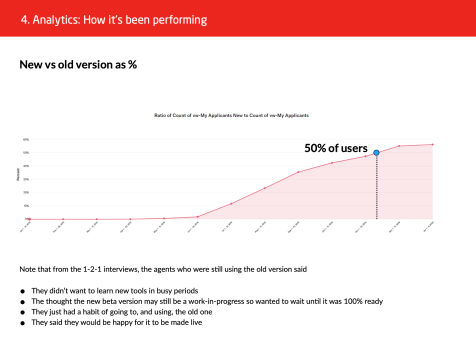
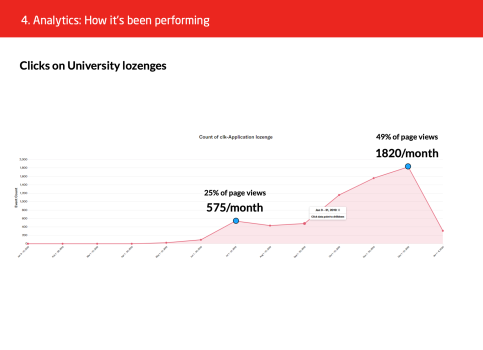
Usage of the new tracker far exceeded that of the original solution. We'd reached usage parity within 6 months and engagement grew 27% (on the original) by 9 months.
Applications were processed faster, with less unknown delays and users were given more accurate information about their progress. The improved usability, with more accurate data, made INTO’s portal easier and faster than competitors. It therefore motivated agents to direct more students through INTO; earning them valuable per-student commission.
The mobile redesign of the student application form saw an increase in applications of 50% on mobile and 30% on desktop.
“Ben’s work is methodical, detailed and professional. He has a great knack for understanding the business objectives from stakeholders, understanding our customers and translating these into recommendations and then products… I cannot recommend him enough as a UX consultant.”
Rachel Smith (Product design director)
Key activities / projects
Product roadmap strategy
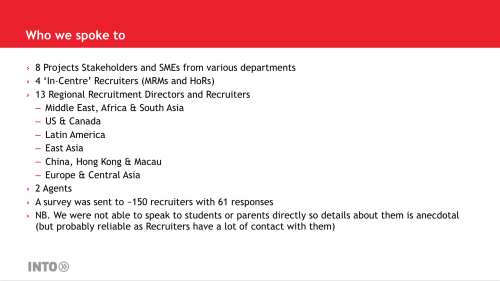
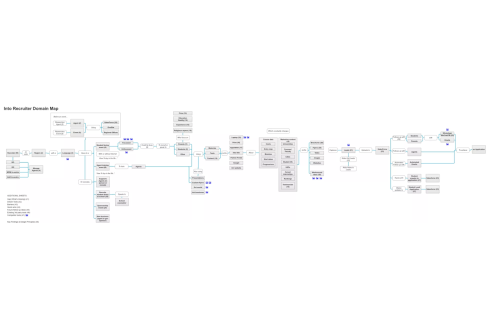
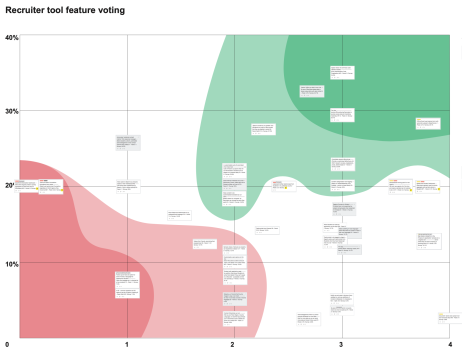
I undertook a 3 month discovery project to research the problems and needs of the portal’s users so we could clarify and prioritise their product roadmap. Through internal and external interviews I mapped out the domain and it’s issues so that we could identify opportunities. I used a combination of quantitative surveys and qualitative evaluations (with directors and managers) to rank the opportunities so that INTO’s product team could confidently proceed with a rationalised strategic roadmap for the next 3 years.
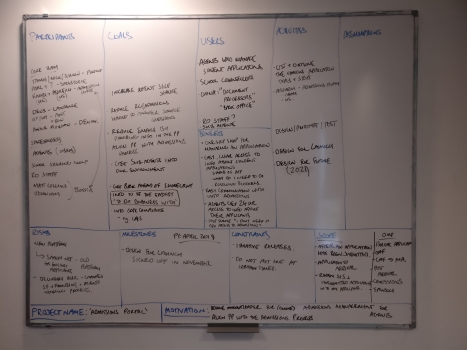
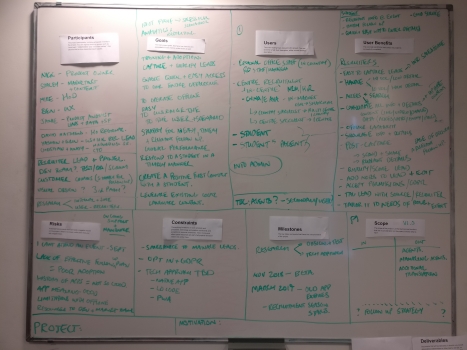
Journey mapping workshops
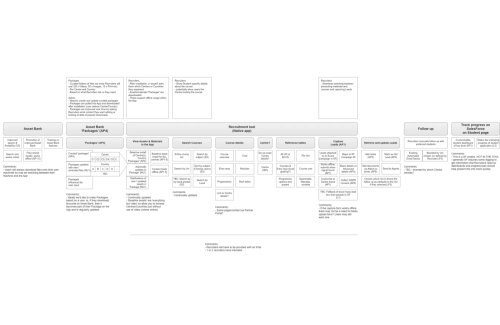
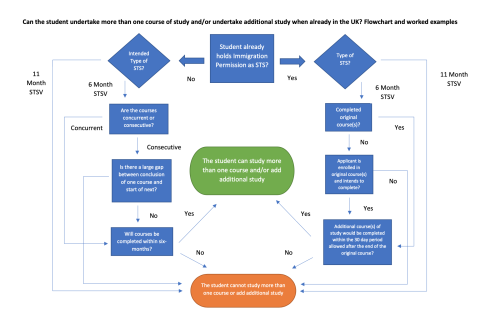
To deliver a new application tracker we needed to fully understand the user, business and technical requirements at each stage of an application. We also needed to account for all of the variations of different courses, countries-of-study and student origin. To do this I ran several in-person and remote workshops to map out the entire process with INTO’s US and UK admission teams, salesforce specialists, business analysts and product owners. The detailed and technical journey map acted as a ‘source of truth’ for us to plan user facing capabilities and content as well as development requirements.
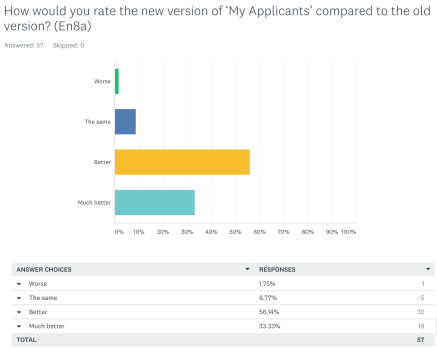
End-to-end research study, design and beta test
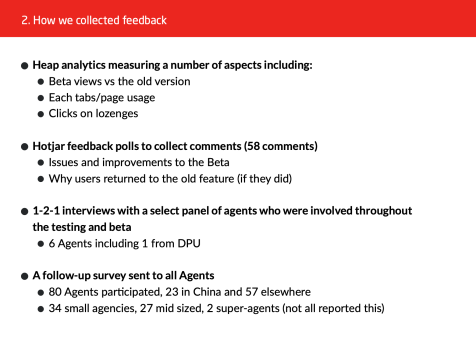
As the project spanned 12 months I took the opportunity to recruit a specific set of users to act as a panel for ongoing research activities. My typical approach is to start with generative studies then progress to evaluative concept testing before moving onto prototypes and finally beta testing with production code. I pushed our development team to release rough prototypes to the panel so we could test with real data which uncovered a number of factors that we hadn’t accounted for. For the open A/B Beta release I set up Heap to record usage and interaction metrics so we could measure when the new feature’s usage exceeded that of the old. I also reviewed daily Hotjar recordings to watch the feature 'in the wild' and spot bugs and faults in the design. Together this gave us confidence that the new feature was both water-tight and superior to the old feature which we slowly deprecated.
Lessons learned
- Test with real data as soon as you can. We elicited so much more feedback (bugs and edge-cases) when users saw the feature with their own data rather than design prototypes
- Build relationships with some of your research participants - once you’ve warmed them up to testing/feedback, you can quickly hop on a call to sense-check decisions